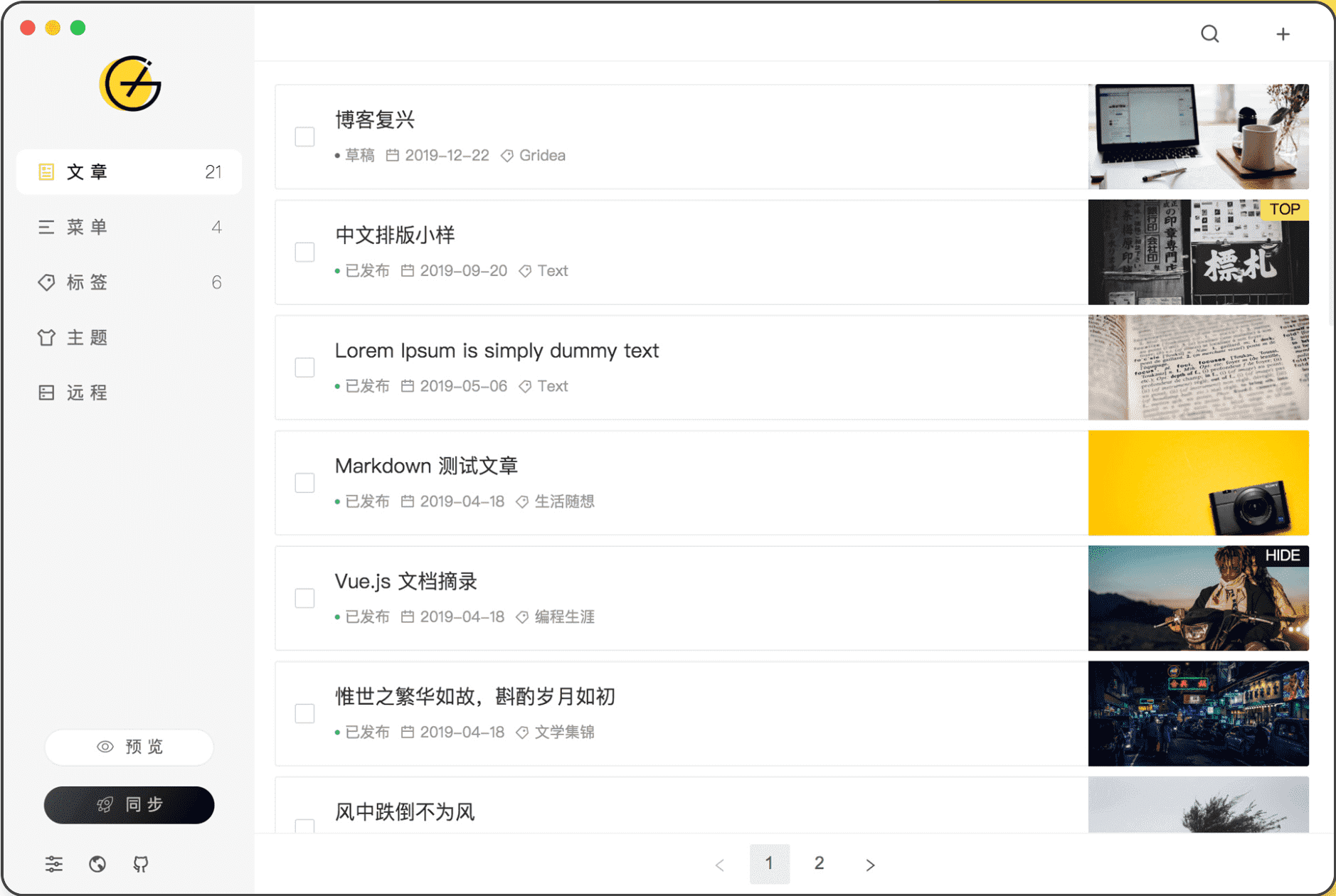
Gridea 一个静态博客写作客户端。你可以用它来记录你的生活、心情、知识、笔记、创意… …

Gridea:https://gridea.dev
特性👇
📝 你可以使用最酷的 Markdown 语法,进行快速创作
🌉 你可以给文章配上精美的封面图和在文章任意位置插入图片
🏷️ 你可以对文章进行标签分组
📋 你可以自定义菜单,甚至可以创建外部链接菜单
💻 你可以在 Windows,MacOS 或 Linux 设备上使用此客户端
🌎 你可以使用 𝖦𝗂𝗍𝗁𝗎𝖻 𝖯𝖺𝗀𝖾𝗌 或 Coding Pages 向世界展示,未来将支持更多平台
💬 你可以进行简单的配置,接入 Gitalk 或 DisqusJS 评论系统
🇬🇧 你可以使用中文简体或英语
🌁 你可以任意使用应用内默认主题或任意第三方主题,强大的主题自定义能力
🖥 你可以自定义源文件夹,利用 OneDrive、百度网盘、iCloud、Dropbox 等进行多设备同步
Gridea 提供了将博客部署到 GitHub Pages、Coding Pages 和通过 SFTP 的方式上传到自己的服务器的功能。下面将以 GitHub 为例,来讲一下部署流程。
1、创建 GitHub 账号,并创建一个仓库 Token。点击GitHub,进行注册。登录 GitHub 之后,点击这里创建一个 Token,勾选上 repo 的相关权限即可。生成之后记得把 Token 复制到你的本地,因为一旦关闭网页将不能再看到它。

2、创建仓库,存放构建后的网站文件。创建一个公开仓库,名为用户名.github.io。(将用户名替换为你的 GitHub 用户名)

3、进入 Gridea 进行远程设置。按照下图的示例进行设置,然后点击「检测远程链接」,进行配置检查。

4、同步。点击 Gridea 中的 同步按钮即可。初次部署等待几分钟之后就可以去浏览器访问了,默认地址为你在第 3 步所填写的域名。
以上就完成一个静态博客的搭建了!